Monday, May 23, 2011
Sunday, May 22, 2011
Loop sound
1: //Stop at this frame
2: stop();
3: 4: //Create a new sound object
5: var music:Sound = new Sound()
6: 7: //Set location of sound file – if it is external – using a URLRequest object
8: var req:URLRequest = new URLRequest("audio/bongos.mp3");
9: 10: //Create a new SoundChannel object
11: var channel:SoundChannel;
12: 13: //load music file – via url request object – into channel object
14: music.load(req); 15: playMusic(); 16: 17: //Boolean checks if the sound is playing
18: var musicIsOn:Boolean = true;
19: 20: //An event listener for a button that stops the music (YOU DONT HAVE TO PUT THIS IN)
21: btnMusic.addEventListener(MouseEvent.CLICK, stopMusic);
22: 23: function stopMusic(evt:Event):void {
24: if(musicIsOn)
25: {26: trace("stop");
27: channel.stop();
28: musicIsOn = false;
29: } else {
30: playMusic();31: musicIsOn = true;
32: } 33: } 34: 35: function playMusic():void{
36: trace("play");
37: 38: //play music through the SoundChannel
39: channel = music.play(); 40: 41: //add an event listener that reacts when the sound being played
42: //is completed and repeats the sound
43: channel.addEventListener(Event.SOUND_COMPLETE, repeat);
44: } 45: 46: function repeat(evt:Event):void {
47: if(channel != null)
48: { 49: 50: //without removing the event listener the sound clip will play only twice
51: //I am not sure why but it feels like the event listener gets disposed of
52: //once used by default.
53: channel.removeEventListener(Event.SOUND_COMPLETE, repeat);
54: playMusic(); 55: } 56: }
Saturday, April 9, 2011
Thursday, April 7, 2011
Eye Replacement in AE
Here's another effects tutorial I found that could be useful to add the "creep" factor on one of the twins.
Eye Replacement Tutorial
Eye Replacement Tutorial
Wednesday, April 6, 2011
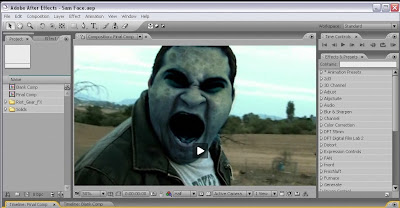
Demon Face Warp in AE
Here's a link I found that we could use for editing our jump shots for our game. It will work well on one of the twins when she's hiding in the dark.
Demon Face Warp Tutorial
Demon Face Warp Tutorial
Monday, April 4, 2011
Saturday, April 2, 2011
Recorded all audio: check
We have recorded all our audio tracks using Pro tools. The voices were done by Claire, Justine and me. I will be working on the tracks and mixing it together in Adobe Soundbooth so I would be able to work on it from home. It will be saved as a .wav file so it will be easier to transfer in Flash.
Wednesday, March 30, 2011
Booked equipment for audio
I have talked to Pat and I have booked the SE Mic 2200 for Thursday next week so we could start recording the audio for the game. We have asked Dermot O'Hanlon to come to the studio so we could record again the dialogue he had on the day of shoot. We made a list of what we needed to record on Thursday and it's just the voices which we will use to create an eerie, unsettling atmosphere for the game.
Tuesday, March 29, 2011
Trackpad works
We all opened the package together during our meeting with our supervisor.
Good news:
It is compatible with Flash. It's multi-touch function can be used in Flash. It's just coding it according to our requirements is something we are going to look into.
No bad news. :)
Monday, March 28, 2011
Trackpad delivered
The UPS delivery man came knocking on my door twice this week and I was in college. I rang them yesterday and told them that I'd be there today and here it is, Apple Magic Trackpad landed safely on my hands.
I will be bringing it in college tomorrow morning and we will test it using Flash.
I will be bringing it in college tomorrow morning and we will test it using Flash.
Friday, March 25, 2011
Captured and editing
This is an update on our footage.
We have captured the footage we shot for our game and we have started editing.
Claire has been working hard in editing the clips so Conor and I would be able to code it together for our demo.
Like I previously mentioned, Day 2 footage proved to be a problem since we filmed during the day and it was quite bright even inside the location. Since our game is an interactive thriller, we have to keep on working on filters and effects to make it look like we filmed at night.
Tuesday, March 22, 2011
Ordered Magic Trackpad
We have ordered the Magic Trackpad. It costs 77 euros including delivery. Hope it lives up to our expectations.
I heard a group in 4th year are using an Ipad for their interaction. We are not sure what their project is but it seems to me that a lot of people are sticking to the norm except for our group and the one using Ipad.
The multi-touch function will work well with our game and hopefully, we'd be able to hack into it and use it in Flash.
I heard a group in 4th year are using an Ipad for their interaction. We are not sure what their project is but it seems to me that a lot of people are sticking to the norm except for our group and the one using Ipad.
The multi-touch function will work well with our game and hopefully, we'd be able to hack into it and use it in Flash.
Wednesday, March 9, 2011
Filming Osoreru Part 2
Today went better than yesterday. Everything went smoothly according to plan. We filmed the twins first since we didn't want them to become agitated as they were yesterday and we also bribed them with ICE CREAM. Yum! Yum! Who would say no to that?!
Well... I actually know a minute number of people who would.
Anyway, this day flew by. We were able to film all the jump cuts that we needed and continuity-wise, we don't have any problem. The weather, surprisingly, was good. It didn't rain. So outside shots were good. It was too bright though which might present an "editing" problem later on.
I still think there's nothing Final Cut or After Effects can't fix. It's all about manipulation.
Now, I'll be off to Lanzarote in 2 days so I'll be gone for a week. I will update about editing and bringing it all together when I come back.
Well... I actually know a minute number of people who would.
Anyway, this day flew by. We were able to film all the jump cuts that we needed and continuity-wise, we don't have any problem. The weather, surprisingly, was good. It didn't rain. So outside shots were good. It was too bright though which might present an "editing" problem later on.
I still think there's nothing Final Cut or After Effects can't fix. It's all about manipulation.
Now, I'll be off to Lanzarote in 2 days so I'll be gone for a week. I will update about editing and bringing it all together when I come back.
Tuesday, March 8, 2011
Filming Osoreru
It was an early day for all of us today. We had to collect all the filming equipment at half 8 in the morning, then we waited until half 2 in the afternoon to head to the location. The twins finished their classes at 2 which is why we had to wait that long. Since it was our first day of filming, we were all very tense. We had the shot lists done however, it didn't go as planned. The weather, as usual, didn't cooperate with us and as the day wore on, the twins became agitated and weary.
Tomorrow is another day and hopefully we get to finish all the shots we need for this game.
Tomorrow is another day and hopefully we get to finish all the shots we need for this game.
Saturday, March 5, 2011
Wednesday, March 2, 2011
Recce
We did a recce today to check the house out. Took proper house shots for the game.
Will upload pics soon.
Will upload pics soon.
Thursday, February 24, 2011
Booking the equipments for our mock!
We met up with Fiachra and we all decided to make a mock of our game to check how our interactivity will work out.
Booked the equipments for next next week and hopefully we'll be able to film everything we need for it so we can start the editing and bringing everything together.
Booked the equipments for next next week and hopefully we'll be able to film everything we need for it so we can start the editing and bringing everything together.
Tuesday, February 15, 2011
Custom cursor sample code
Custom cursor (Gloved hand)
//We need to create a layer for our mouse
//We need to draw our mouse and convert it to a movieclip
//Create a layer for Actions on top of the Mouse layer
//Tutorial for this code found on
//www.republicofcode.com/tutorials/flash/as3customcursor accessed March 4, 2010
Mouse.hide(); //This hides the default mouse cursor
Glovedhand_mc.startDrag(true); //This ensures the glovedhand_mc is dragged from its //registration point. This will make it our mouse.
Sunday, February 13, 2011
Object Selection sample code
Object Selection
stop();
//Tutorial for this code was found on //www.atomicrobotdesign.com/blog/flash/animate-the-glow-filter-in-as3
//accessed on January 31, 2011
//We have to import the filters so we can use them
import flash.filters.*;
//This creates a new GlowFilter that we can then assign to a movieclip on the stage
var gasulGlow:GlowFilter = new GlowFilter();
//The color of the GlowFilter
gasulGlow.color = 0x138613;
//The size of the filter on the x-axis
gasulGlow.blurX = 50;
//The size of the filter on the y-axis, these don't have to be the same
gasulGlow.blurY = 50;
//Setting the alpha of our filter to zero to start off with
gasulGlow.alpha = 0;
//Assigning the GlowFilter to the movieclip
gasul.filters = [gasulGlow];
//This will tell our filter when to turn on and off
var glow:Boolean = false;
//Our listeners
gasul.addEventListener(MouseEvent.MOUSE_OVER, addGlow);
gasul.addEventListener(MouseEvent.MOUSE_OUT, removeGlow);
gasul.addEventListener(MouseEvent.MOUSE_UP, playFrame2);
addEventListener(Event.ENTER_FRAME, increaseGlow);
//This function sets glow to true which turns on the glow when the mouse cursor is over our movieclip
function addGlow(e:MouseEvent):void
{
glow = true;
}
//This turns off the glow when the mouse cursor leaves the movieclip
function removeGlow(e:MouseEvent):void
{
glow = false;
}
//This checks the status of glow and turns on and off our glow
function increaseGlow(e:Event):void
{
if(glow == true)
{
//If glow = true, then it will increase the alpha of gasulGlow by 0.02 each frame. This number can be changed to anything between 0 and 1 depending on how fast
you want the glow to appear
gasulGlow.alpha = gasulGlow.alpha + 0.02;
}
else if(glow == false)
{
//If glow is false, then it will decrease the alpha by 0.02
gasulGlow.alpha = gasulGlow.alpha - 0.02;
}
//Assigns the glow filter with the new alpha to gasul
gasul.filters = [gasulGlow];
}
//This plays frame 2 once movieclip is clicked upon
function playFrame2 (e:MouseEvent):void
{
removeEventListener(Event.ENTER_FRAME, increaseGlow);
gotoAndPlay(2);
}
Timer for narrative sample code
Timer for narrative
stop();
//Starting number of the countdown
var count:Number = 10;
//create new timer
var myTimer:Timer = new Timer(1000, count);
//create event listener
myTimer.addEventListener(TimerEvent.TIMER, countdown);
//start the timer
myTimer.start();
//countdown function
function countdown(event:TimerEvent):void {
myText_txt.text = String((count) -myTimer.currentCount);
//if timer reaches "0" you lose
if(myText_txt.text == "0"){
gotoAndStop(6);
}
//first part of sequence
stage.addEventListener(KeyboardEvent.KEY_DOWN, goto2);
function goto2(e:KeyboardEvent):void {
if (e.keyCode == 49) {
gotoAndStop(2);
}
}
}
Saturday, February 12, 2011
Programming
For this project, we are using Flash Action Script 3.0 because we have the most experience with this language. There will be a lot of challenging tasks that we have to overcome. Conor Moore and Rochelle Lazaro have started to code the most important parts of our game. Conor Moore created the code for our timer. The game will let the user explore the space they are in. If they try to leave the space without finding and taking some vital things (eg. Set of keys) and go into another space (e.g. hallway/upstairs), the timer will start. This will employ the user’s quick thinking.
One of the most important parts of our code is being able to select an object for the user to pick up clues and interact with. Rochelle Lazaro wrote a code on how to make an object in a still photo glow and when clicked upon, will lead you to another frame or .swf. It all depends on the object they picked. Objects that glow are the ones that can be interacted with.
The most daunting tasks would be bringing the movie to flash and coding each jump cut accordingly. The idea is to code a number of separate .swf files together so the file of the game itself wouldn’t be too big. The reason behind why we do not want to put all the codes and jump cuts in the same .swf file is because more often than not, it will crash.
We will have to code in sound in various parts of the game. The main example for this is the “lullaby”. It is vital not to put many objects in the timeline as it is not reliable. Most interactive websites or games that were made using Flash Action Script 3.0 are fully functioning due to the code.
When we finish filming the first parts of our game, Conor Moore and Rochelle Lazaro will start coding the navigation of the game which will be done by using panoramic photos of each scene. We will have a movie clip of a gloved hand as our cursor and this will act as our navigator.
Thursday, February 10, 2011
Controller
Originally, our group thought about more modern ways of interaction. Kinect and Playstation Move came across our minds. However, we asked ourselves one important question. “Is it necessary?” and it wasn't. Since we're all big fans of computer games, we realized that a simple mouse and keyboard would suffice. We all played scary games on the computer and that didn't take away the feeling of immersion. We decided to use a Magic Trackpad created by Apple. The photos below were taken from Apple.com
Magic Trackpad works using Bluetooth technology. Therefore, we can place it wherever we want. It will prove convenient to our booth set-up since we're planning to have a stand for it. We can pair the Magic Trackpad with our Mac or Windows laptop; it will secure a reliable connection up to 10 metres away.
It is very easy to use. A user can scroll, click, double-click and swipe. It uses the same technology as the one found on a MacBook Pro. It will give the player or user a whole new way to control and interact with what's on the screen. We decided to use this because of the fact that it's something between new and something familiar. Most of us are familiar with the clickpads of our laptops but we haven't used it separately. Our aim is to make the user feel at ease and uneasy at the same time with our controller; at ease because they're familiar on how to use it and uneasy because it's different. Some would prefer to use a mouse.
We will put it on the stand in our booth so it would give the impression that the player has the freedom to control.
The main concept of this technology is that it allows you to interact with whatever is on the screen with one tap of your fingertips. No unnecessary force needed to interact with our proposed game. Therefore, it will be easier for users to explore the scenes in the game. It will be faster for them to move around the objects rather than moving the mouse and worrying about its wire.
The negative thing about this is that the multi touch technology only works when it is paired with a Mac. It can work on Windows with the help of BootCamp. However, it will only let you tap once for click and tap twice for double click. Other features such as swiping are discarded.
This technology also allows you to zoom in using your fingertips. We will not be using this feature in our game because we do not deem it necessary. The code we’re implementing is if the user click/tap the objects in the scene, it will automatically zoom in for better view.
Subscribe to:
Comments (Atom)